Hi All,
Would like to share all findings on making your app IE friendly.
Step 1: Check you inline element css style is not using angular variables.
DO NOT USE
style=“width:{{angularvar}}”
CHANGE TO USE ng-style=“{’width’:angularvar+’px’, ‘padding’:angularexpression ? angularvar+’px’:’100px’ }”
if angular variables are used in the src of image use
ng-src=“{{angularVariable}}”
Step 2:Check all closing tags are in the html markup
IE is not friends with tags that have no closing tags except for <input … />
All tags must have closing tags. (<path ..>...</path> <img ... >...</img>)
Step 3:If SVG tags are used declare the style
All
style=“width:?; height: ?; fill:red”
Step 4: Javascript for loop function in controller (console error: can’t get Value or key of undefined )
DO NOT USE
for(item in $scope.someArray){
…
}
CHANGE TO USE
for(var tt=0; tt< $scope.someArray.length; tt++){
var tempObjKey = $scope.someArray[tt].key;
}
IE Browser Setup to view Canvas App:
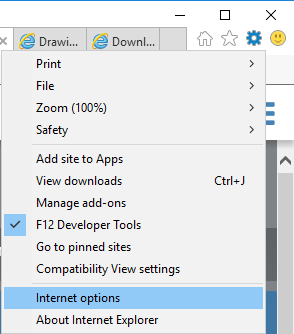
Go to Cog wheel on top right hand side of the IE browser tool bar
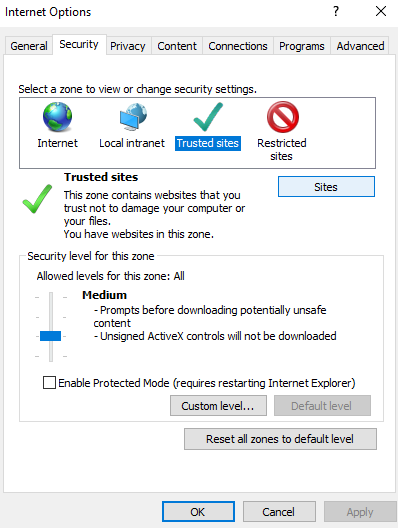
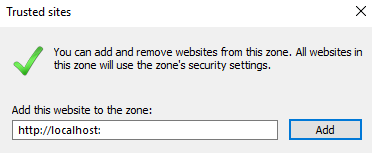
Select cog wheel top right hand side IE browser > Internet Options > Trusted Sites > Sites Button >


http://localhost:8080/
unselect off the Require Server verification if http://localhost:8080
and click Add Site to trusted list.
Refresh Browser and Clear Cache in IE
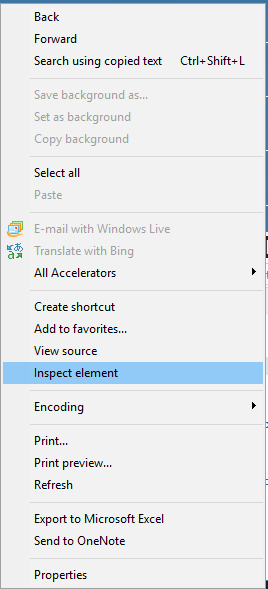
Step 1:Open Developer Panel by right clicking anywhere on the page and from drop down select Inspect Element
![]()
Than in the panel that appears navigate to Network tab and have “Always Refresh from Server” as active
And than one can click on the Clear Cache button than go and refresh icon in the top left hand or F5 your page to see the most updated html and js from the server. (Do this every time you update the html or js files on app server)
This is by no means a complete list, so please add more tips here.
Thanks
Ilia