Hi All,
I have a tip to share if anyone needs a google map of specific location in their app
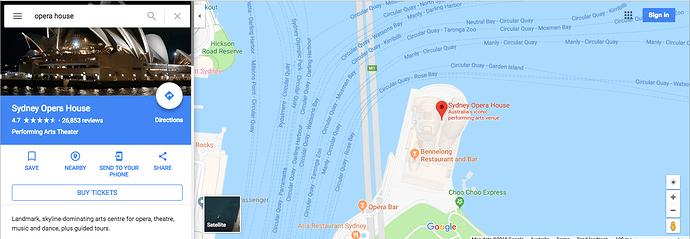
Go to google maps and search for a place (e.g Opera House)
You should get following screenshot
with a left hand panel where you will find the SHARE icon button
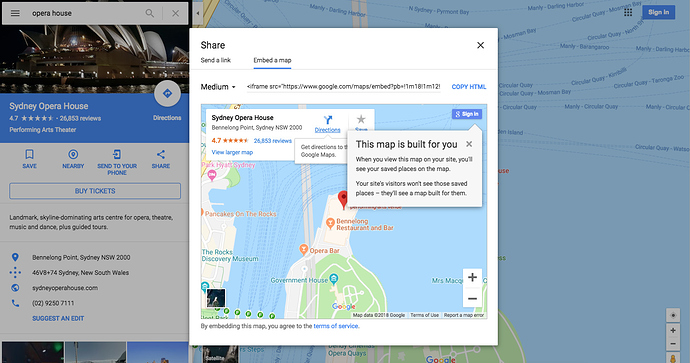
Click on the share button and model will popup
Select “Embed a Map” tab
Copy the iframe code in the textfield
And paste it into your Controller html to see if it works.
For IE you will need to configure and check some configuration if IE.
First check if the Canvas App loads in IE.
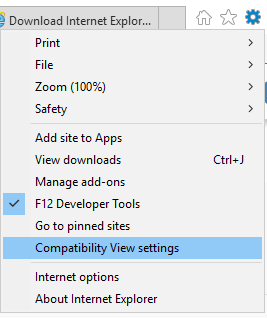
If not loading check that the IE Compatibility View Settings add App address is part of IE trusted sites.

the Cog Wheel > Internet Options > Security > Custom Level > Scripting > Active Scripting and Scripting of Java Applets > Enabled.
To Clear Cache and see new code amends on the IE
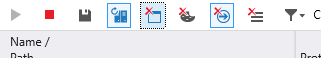
Right Click and Inspect Element

In the Developer Panel click on the Network tab and check if the icon “Always Refresh from the server” is active. click on clear cache icon than F5 or refresh icon to reload the page with new amends.
Ilia Shapiro