Hey Tim,
Sure -
I’ve got an object that’s created via using mdx, via a tm1-ui-table tag, like this:
<tm1-ui-table
tm1-instance="tm1prh-ap"
tm1-mdx=
"
select
{
[HR Employee Info Parameter].[Last Name First Name],
[HR Employee Info Parameter].[Company Code - Description],
[HR Employee Info Parameter].[Employee Type Code - Description],
[HR Employee Info Parameter].[Division Code - Description],
[HR Employee Info Parameter].[Function Code - Description],
[HR Employee Info Parameter].[Location Code - Description],
[HR Employee Info Parameter].[Job Code - Description],
[HR Employee Info Parameter].[Job Title]
} on columns,
non empty {
{TM1FILTERBYLEVEL({TM1DRILLDOWNMEMBER({[{{page.empdim}}].[{{page.employeeview}}]},ALL,RECURSIVE)}, 0)}
} on rows
from
[{{page.empcube}}]
where (
[Scenario].[{{page.scenario}}],
[Year].[{{page.calendaryear}}],
[Period].[Full Year],
[HR Employee Info Measure].[Text]
)
"
tm1-ui-class="table table-hover"
ng-model="page.rowdata">
</tm1-ui-table>
And then in my controller I’m taking the ng-model from the above to do this:
$scope.page = {rowdata: []};
$scope.filter = function(value){
if($scope.page.empfilter && $scope.page.empfilter != ""){
if(value["col_1"].toLowerCase().indexOf($scope.page.empfilter) == -1){
return false;
}
}
if($scope.page.namefilter && $scope.page.namefilter != ""){
if(value["col_2"].toLowerCase().indexOf($scope.page.namefilter) == -1){
return false;
}
}
if($scope.page.companyfilter && $scope.page.companyfilter != ""){
if(value["col_3"].toLowerCase().indexOf($scope.page.companyfilter) == -1){
return false;
}
}
if($scope.page.emptypefilter && $scope.page.emptypefilter != ""){
if(value["col_4"].toLowerCase().indexOf($scope.page.emptypefilter) == -1){
return false;
}
}
if($scope.page.divisionfilter && $scope.page.divisionfilter != ""){
if(value["col_5"].toLowerCase().indexOf($scope.page.divisionfilter) == -1){
return false;
}
}
if($scope.page.hrfilter && $scope.page.hrfilter != ""){
if(value["col_6"].toLowerCase().indexOf($scope.page.hrfilter) == -1){
return false;
}
}
if($scope.page.locationfilter && $scope.page.locationfilter != ""){
if(value["col_7"].toLowerCase().indexOf($scope.page.locationfilter) == -1){
return false;
}
}
if($scope.page.jobfilter && $scope.page.jobfilter != ""){
if(value["col_8"].toLowerCase().indexOf($scope.page.jobfilter) == -1){
return false;
}
}
if($scope.page.jobtitlefilter && $scope.page.jobtitlefilter != ""){
if(value["col_9"].toLowerCase().indexOf($scope.page.jobtitlefilter) == -1){
return false;
}
}
return true;
};
$scope.table = $tm1UiTable.create($scope.page.rowdata, {index: 0, pageSize: 20, preload: false, filter: $scope.filter});
…so that the user can filter on all 9 columns, 8 of which are cube cell data values, 1 (first) which are elements in a dimension - this all works fine.
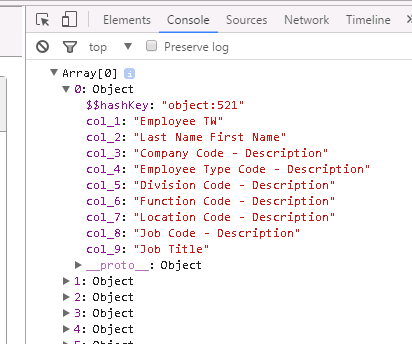
My challenge is that the ng-model created by tm1-ui-table always has the first row as:
[{"col_1":"Employee TW","col_2":"Last Name First Name","col_3":"Company Code - Description","col_4":"Employee Type Code - Description","col_5":"Division Code - Description","col_6":"Function Code - Description","col_7":"Location Code - Description","col_8":"Job Code - Description","col_9":"Job Title"}......
i.e. the dimension name and the 8 element names (measures) defined in the column set of the MDX statement.
Is there a way to trim the above line from the object?
Jack