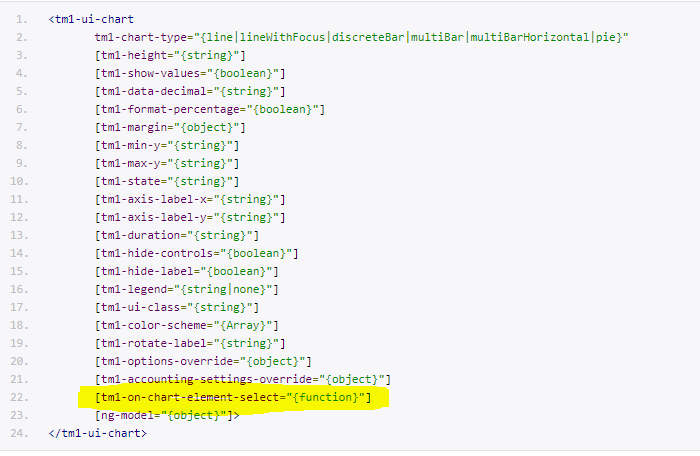
Through the tm1-options-override, various chart behaviours are now exposed and can be overwriten. How this attribute works is that it overrides the default option in the tm1-ui-chart. So you can override what you needed only!
Here are some of those that was used:
-
Initialize Multi Bar in Stacked Mode
attribute: tm1-options-override=“{chart:{stacked:true}}” -
Show all labels on the x-axis (tested with multiBar so far)
attribute: tm1-options-override=“{chart:{reduceXTicks:false}}” -
Show Pie Chart values instead of the Labels (default is ‘key’. Other values are ‘value’ and ‘percent’.)
attribute: tm1-options-override=“{chart:{labelType:‘value’}}”
NOTE: options is just a Javascript Object. This also means that it is compose of various properties and values of which can be objects. strings, booleans, arrays, etc.
So for the above to be combined into one, you just need to write them as:
tm1-options-override=“{chart:{stacked:true, reduceXTicks:false}}”
Here is the link where you can find more information regarding the ‘options’:
https://krispo.github.io/angular-nvd3/#/quickstart
Share here all the other options that you have found so far!