Hi, I’, new in Canvas and just started to find my way around this tool.
So to start easy I wanted to create a simple page using from the admin console the option Slice TM1 view.
I can select a view, but when created, it shows the headers but the template (table) is not showing
What am I missing here?
thanks
Hi @margie.cals,
Try to check if there is any error in the browser console. If using Chrome, you can usually open that up via F12.
If there is, could you check / take a screenshot of what the error is in there?
–
Paul
Hi Paul,
Thanks for looping into this .
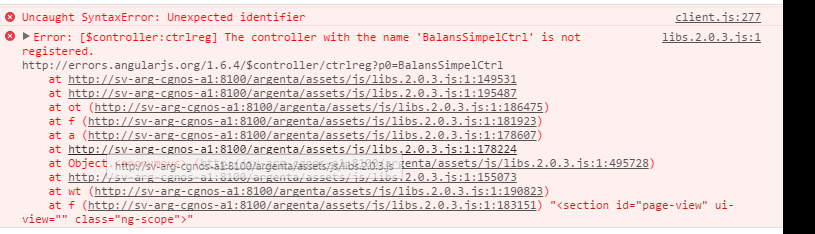
yes indeed, I found two errors.
Please see attached picture
So what can I do next?
Margie
Hi @margie.cals, if you click on the first line in the console where it says client.js:277 that will highlight the code that is invalid. Screenshot that line and we should be able to see the issue.
Hi,
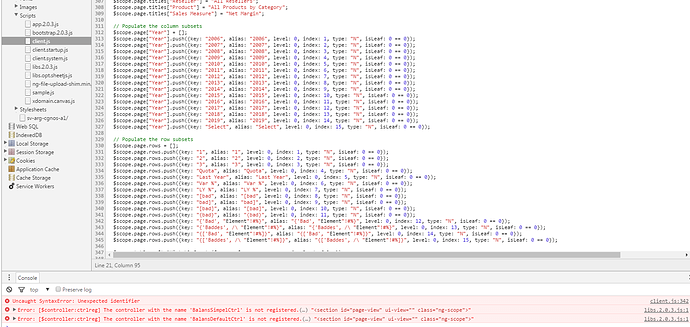
I created a new report this morning, so the client reference line is now 342
I’m also attaching the lines that are displayed in the Client.js file.
When looking at line 342 there are bad elements there, and a lot of lines that have elements that are not related to the application I’m accessing.
they look more like elements from a sample or training application?
Canvas script error.txt (30.1 KB)
Margie
Hi @margie.cals,
You can just remove the lines from 338 to 345.
The error was due to these Version element names being included in the view (there are part of the view that you have chosen to create a slice of).
So it is either that or you can also also re-save the view to another name, but this time, keeping the Version dimension clean of this not so good element names.
–
Paul
Paul,
I can do that but I still have a question, the elements that are displayed in file I send you from line 264 till 349 are not even part of the application I’m using to do this.
This section is part of I think the samples application. So how is it that it appears in here?
And can you point me to where I can remove these lines? in the html file these lines do not appear
Thanks
Margie
Hi @margie.cals,
They are found on the JS file being created, together with the HTML file. These are usually located in:
< Canvas App >\js\controllers
So if you have a page you have named “Page1” for example, there will be two files generated:
< Canvas App >\js\controllers\Page1.js
< Canvas App >\html\Page1.html
If you are on the samples application, then open up a Server Explorer and checkout the View you have used to create a slice. Open up the subset editor for that dimension - on this case, the Version. The elements that you see in there are what gets picked up for the Slice creation page.
So whether you update that and save the view or update that and save it into another view name.
–
Paul
Hi Paul,
I deleted all the *.js files that do have nothing to do with the application I’m working with and that solved the issue.
A last question concerning this. What files do have to remain in the controllers folder? I also see fils like login.js and home.js.
Thanks for the help.
Margie
Hi @margie.cals,
Just be careful on deleting JS files, and make sure that they are not in use. You can checkout the Menu Management and see which of the files are still in use. Note that they usually come in pairs (JS and HTML file).
So if you want to delete files, delete them first from the Menu Management.
As for those two other JS files you have asked, they are the controllers backing up the home.html (Home page) and the login.html (Login page if you have disabled the Login as Popup property in your Canvas application’s admin page)
–
Paul