Hi all,
SHORT VERSION OF QUESTION:
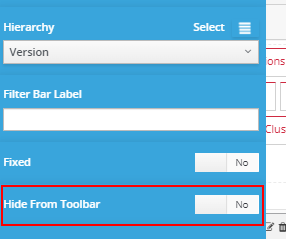
In Apliqo is there any way to hide a single “Global Filter” from users? I know each “Dashboard Fixed Value” has a “Hide From Toolbar” button in the GUI. I don’t see this for “Global Filters” though, neither in the GUI or the JSON options. Any known workarounds?
…alternatively…
Is there a way to exclude an Apliqo report from inheriting a specific global variable for just one dimension so that my report defaults to the first item in the list, rather than using the global variable value in cache?
…alternatively…
Is there a way to dynamically define a “Default Value” in a global filter so that it defaults to a value denoted by a DBRW lookup or the first element in a given subset?
CONTEXT OF QUESTION:
I have two cascading time dimensions. Year value filters options shown in year-month. This works fine, except user wants to also have report open with a specific year-month element displaying...namely whichever element is currently in the "Relative Time - Last Month YTD" subset on that dimension.
The MDX I’ve placed in the [T Year-Month] dimension MDX to create the cascading time-dimensions is shown below. Note it includes my attempt to put the user’s preferred element top of the list and have that become the default.
{TM1FILTERBYPATTERN(*
{*
{TM1SubsetToSet( [T Year-Month].[T Year-Month], “Relative Time - Last Month YTD”)},*
{TM1SORT(*
{TM1SUBSETALL( [T Year-Month] )}*
, ASC)}*
}*
, “" + [}ElementAttributes_T Year].([}ElementAttributes_T Year].[Caption], [T Year].[$<<apliqo.T Year.T Year>>]) +"-MYTD*”)}*
The MDX above gives me exactly the list I need, but it doesn’t pick the first element from the list as the report default, even though I have cleared the “Default Element” property for this dimension. Instead it seems to be remembering a global default from other reports.
Simplest answer is probably to "turn off" the [$<>] variable from carrying over into this specific report. If I can do that, I'd hope my above MDX would then display the first element in the list, which is always the value I want.
Failing that, being able to include dynamic logic in the “Default Element” field could let me build a query to get the element I want. (Ideally as the first element in my subset, else a DBRW reference as second choice).
In absence of the above two options I have tried going a third option. I dropped the [T Year-Month Clone] dimension into my Global Filters. I created my “Relative Time - Last Month YTD” subset in the clone dimension, then set the MDX on the clone dimension to reference that subset, displaying only a single element, which is the one I want. I then took the [$<<apliqo.T Year-Month Clone.T Year-Month Clone>>] variable and set that as the default in my [T Year-Month] dimension and I finally have a cascading list with the correct default! However… I now have this nasty [T Year-Month Clone] dimension in my toolbar that I need to hide. I’ve tried creating an empty Toolbar Popup, using the JSON in that popup to point to a custom HTML file, then setting some dummy CSS in that file to see if I am hooking the filter I want to hide. But my test CSS isn’t registering, so now I’ve come to the forums.