Is there a way to invert the sign for the value coming from UX?
Normally in excel you put the “-” in front of the DB formula or you can use the formatting.
Thanks
Is there a way to invert the sign for the value coming from UX?
Normally in excel you put the “-” in front of the DB formula or you can use the formatting.
Thanks
Hi @Filippo,
One of the best ways is to handle it on the Measure dimension of the cube, adding a “Reporting” measure as a consolidation, add the measure N to it and change the weight to -1, you could also do thousands (0.001 weight), millions, etc…
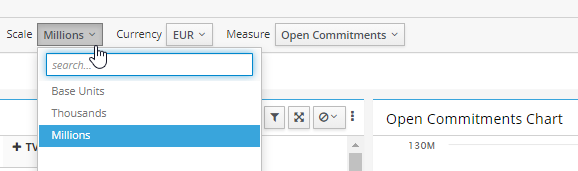
In UX directly, If you need to change on particular column or row, you can use the numberFormat option on the rowFormat and columnFormat, it is available on the UI.
Add the numberFormat to the column/row, then you can swap the order of the negative and positive signs, similar as excel…
The trick to change the sign, is to change the first format to negative, and the second to positive.
Thanks.
The visual formatting option works in the table view but not in the graph.
The option to introduce new elements/consolidation or even rule it is not a great option either.
Adding elements work when you have small cubes and the process to add them doesn’t involve approval, communication, change files…etc etc.
Would be good to have an internal feature in UX for it.
Thanks
Charts are a bit tricky becuase there is axis formatting, series formatting and data point formatting.
There is separate automatic logic which will already format axis labels as K, M, etc. so I guess you are talking about the data point lables which display in the mouse over dialog? A screenshot would be helpful to know exactly which labels you are referring to.
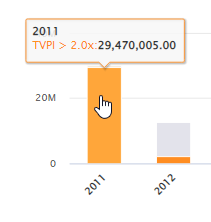
If you are talking about the data point hover dialog this currently takes the default number format for the data point (which is much better than it was before whihc was non-formatted).
Example: y-axis automatically formatted to M. Data point hover takes default formatting.

One approach we use in standard design of our cubes is not to have separate measures to change the scale of flip sign but to do this in a separate dimension which is in all reporting cubes. This makes changing the scale easy and intuitive for users.