Hopefully this post can reduce the need for some questions by making people aware of the internal documentation available with the UX.
Introduced in v2.1.1 was documentation of the available advanced options. If you click the spanner button for advanced options ![]() you will see a small “info” icon on the advanced options dialog.
you will see a small “info” icon on the advanced options dialog. ![]()
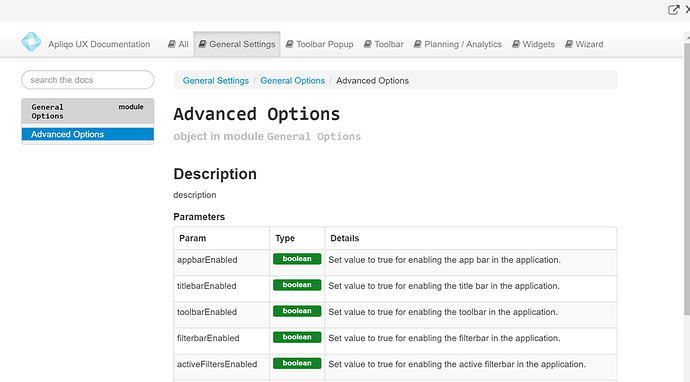
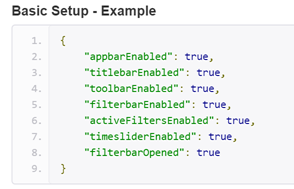
Clicking on the info icon will launch a new model popup where you can see for each available widget type what the advanced options are, together with sample JSON for setting the options from which you can copy/paste directly into your application.

If you want the documentation to be more accessible/visible while you are working on developing UX screens there is an option to open the documentation in a separate browser tab. ![]()