Hi All,
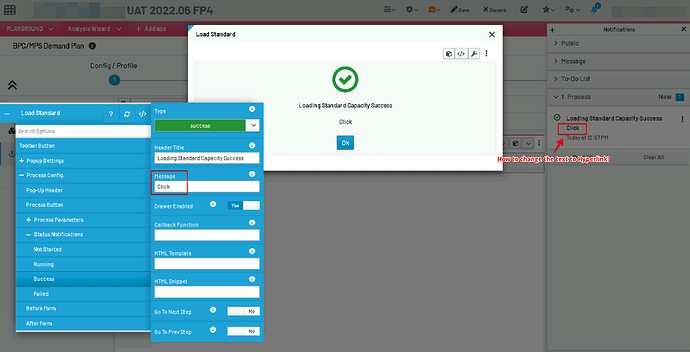
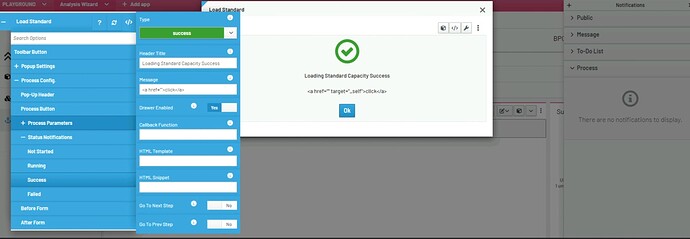
How can I display a hyperlink in a notification message? Please refer to the example shown in the image. I have tried adding the message as <a href="website/appid">Click</a>, but the notification message is cleared and nothing is displayed.
Use the
“statusNotifications”: {
“success”: {
“htmlSnippet”: “samples/clickthroughbutton.html”
}
}
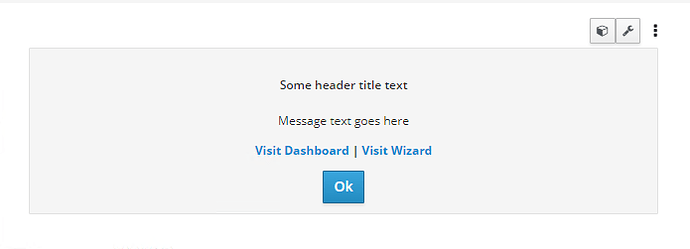
And the samples/clickthroughbutton.html Snippet is bellow
<h5 class="blank-slate-pf-main-action ">{{$ctrl.resolve.options.process.statusNotifications['success'].header}}</h5>
<p class="blank-slate-pf-secondary-action ">{{$ctrl.resolve.options.process.statusNotifications['success'].message}}</p>
<b>
<a ng-click="$ctrl.dismissModalPopup();" target="_self" ui-sref="apq-c3-app({initView:'a15.v7'})" ui-sref-opts="{reload: 'fin', notify:true}">Visit Dashboard</a> | <a ng-click="$ctrl.dismissModalPopup();" target="_self" ui-sref="apq-c3-wizard({wizardName:'a15.z1', initView:'a15.z1.t1.v1'})" ui-sref-opts="{reload: 'fin', notify:true}">Visit Wizard</a>
</b>
Change the initView:… for desired page to visit depending if page is in the is simple dashboard/view page or Wizard
2 Likes
Displaying of the htmlSnippet is not available currently in the drawer for process, this will be added in the future release.
1 Like
Thank you for providing the sample solution. Having this functionality available in the future will provide greater flexibility.