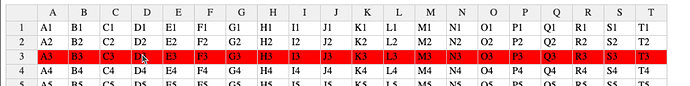
Wanted to see if anyone has figured out a good way for Apliqo tables to support hover-over effects over the entire row. In general, it is a commonly seen table pattern for mouse-over on any cell in a row to highlight the entire row:
In Apliqo, we could add something like the code below in “custom-style” for the aforementioned hover-effect but this only works when the “fixedRowHeaders” option is disabled (which activates the row header “freeze pane” effect). Once fixRowHeaders is enabled, Handsontable creates a “ht_clone_left” container for the rowHeader so it becomes difficult to associate the hover behavior for the entire row. The same code would only highlight everything to the right of the rowHeader on hover.
.handsontable {
.ht_master tbody {
tr:hover td {
background-color: red !important;
}
}
}
}
Any tips on how/if we can get the entire row highlighting effect to work with just CSS? Thanks!