Hi is anyone aware of a how to prevent a copied range of editable dbrs transposing when being pasted into another range of editable dbrs?

Hi is anyone aware of a how to prevent a copied range of editable dbrs transposing when being pasted into another range of editable dbrs?

Hi @Ger4754,
Can you give us some more details on the steps?
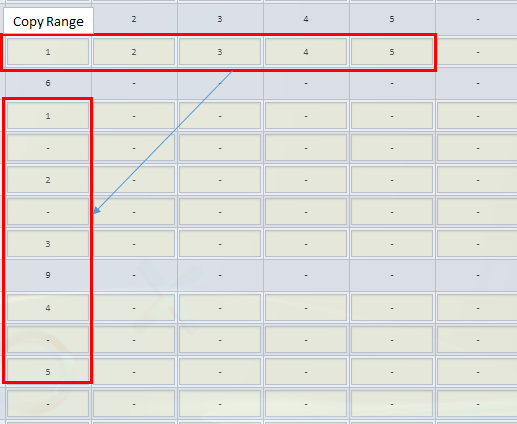
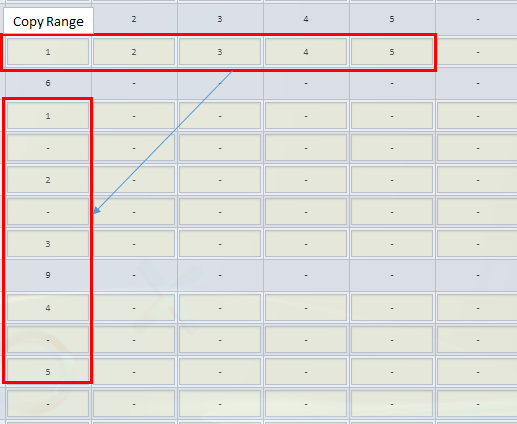
I’ve replicated this on the samples data entry page.
If you copy a range of editable dbr cells left to right, then paste to another editable dbr, the values are pasted top to down.
Jack
@jtuckerman @tryan we have also seen the same behavior on the samples page
We are using TM1 10.2.2 fp7 & Canvas 3.0.1
Hi @Ger4754 & @jtuckerman,
This is caused by the way copied values are added to the clipboard. When copying from Excel (what the paste feature was designed for) columns are separated by tabs and rows by new line characters. When copying from the browser each cell (when it is an input box) in the DBR is being separated by a new character.
You can test this out by copying from either and pasting into a text editor like Notepad++.
We can have a look at it but I am not sure we can do a lot about it as the browser itself is adding the items to the clipboard.
One work around is to make the cells “read-only”, copy the values and then paste after making then writable again. When in read-only mode the cells are separated by tabs like Excel.
Hi Tim - I was hoping you wouldn’t say that as I have also seen the ghost carriage returns in ++ was wondering if there was a js library to help us out here? Switching between read + write in our templates to do this would likely be a users bug bear after us taking tm1 web away from them where this is possible?
Hi @Ger4754,
You could try adding a button on each row to use clipboard.js and copy the contents into a tab delimited string.