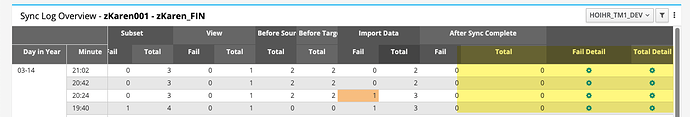
I have set colWidths in settings for same width with all the columns (except the 1st column), however the last three columns are showing wider than the others, how should I fix this? Thanks!
{
"cardConfig": {
"height": "500",
"showTopBorder": true,
"shouldShowTitlesSeparator": true,
"showSpinner": false,
"subTitle": false,
"showFooter": false,
"footer": {
"showFilterInFooter": false,
"iconClass": "",
"text": "",
"callBackFn": "",
"href": ""
}
},
"table": {
"columnFormat": {
"Fail": [
{
"condition": ">",
"value": "0",
"className": "bg-orange-200"
}
]
},
"colWidths": [
100,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75,
75
],
"hiddenColumns": [],
"tableFilters": {
"conditionsStack": []
},
"insertedRowsAndColumns": {
"columnDataIndex": 0,
"rowDataIndex": 0,
"columnData": [],
"rowData": []
},
"hiddenRows": [],
"columnsMap": [
0,
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19
],
"rowsMap": [
0,
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29
]
}
}