Hi all
I have below JS to generate dims array:
var dims = [];
var dim1 = new Object();
$tm1Ui.cellGet('FileUpload','Sys Upload Specification Page Definition','CAPEX','0001','SUBNM:Label').then(function(returnedData){
dim1['display'] = returnedData.Value;
});
$tm1Ui.cellGet('FileUpload','Sys Upload Specification Page Definition','CAPEX','0001','SUBNM:Dimension').then(function(returnedData){
dim1['title'] = returnedData.Value;
});
dims.push(dim1);
var dim2 = new Object();
$tm1Ui.cellGet('FileUpload','Sys Upload Specification Page Definition','CAPEX','0002','SUBNM:Label').then(function(returnedData){
dim2['display'] = returnedData.Value;
});
$tm1Ui.cellGet('FileUpload','Sys Upload Specification Page Definition','CAPEX','0002','SUBNM:Dimension').then(function(returnedData){
dim2['title'] = returnedData.Value;
});
dims.push(dim2);
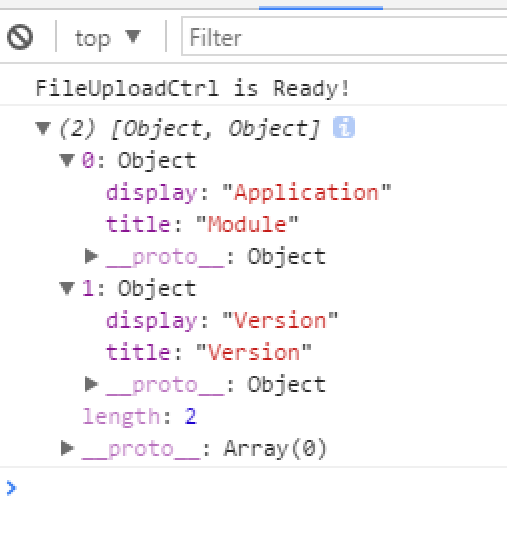
console.log(dims)
I can get array on my console:
But i don’t get anything writing below HTML, what am i doing wrong?
<div ng-repeat="item in dims">
{{item}}
</div>
Thanks
Tina