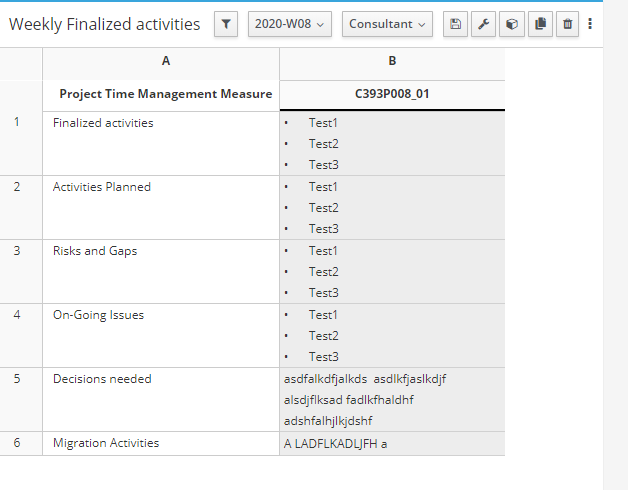
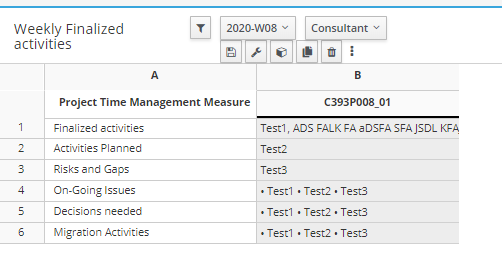
Do we have a className available in UX that switches on word-wrap for specific rows?
If not, what is another way to achieve this without having to put the comments measures in a text box?
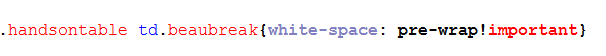
Fixed it… created a custom class: .handsontable td.beaubreak{white-space: pre-wrap!important}
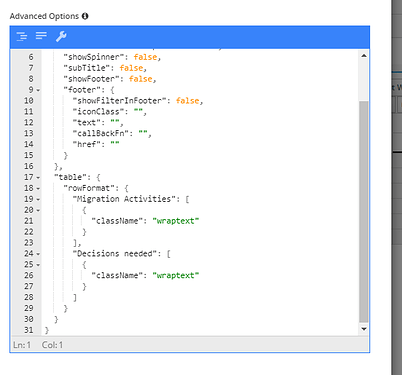
And set the row format in the advanced options:
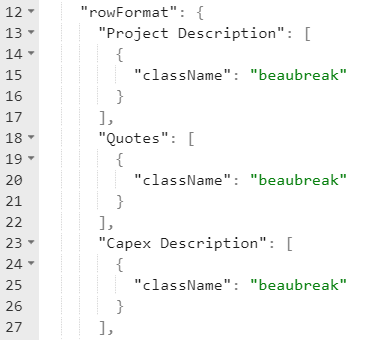
“rowFormat”: {
“Project Description”: [
{
“className”: “beaubreak”
}
]
}
What does the css code for the custom class look like?

I named the custom class beaubreak.

Can I store the class name for the cell in an attribute as well so I don’t need to hardcode it?
Hi Luc, correct way of applying word-wrapping! Good on you for figuring it out. Yes, you can apply rowFormat based on an attribute as well - you find it in the documentation:
"rowFormat": {
"exampleRowName123456789":
[
{"className":"green"},
{"condition":"<=", "value":"100", "className":"red"},
],
"":
[
{"attribute":"rowClass"}
]
}
So you basically just leave the row element name blank and then apply an attribute (the name does not have to be “rowClass”, can be any.
Cheers,
Andreas
I am busy creating custom table that will have long text fields. I have created the custom style as below in the _custom-style.scss file
//Cell Word Wrap cell
.handsontable .wraptext {white-space: normal;}
Text in the settings for my table
But it is not wrapping the text, where am I going wrong with this?

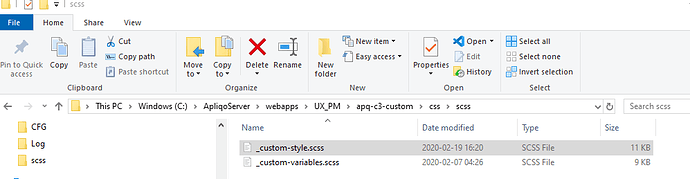
I applied my changes to the “custom-style.css” file in the “apq-c3-custom\css” folder, not to the scss file.
scss needs to be compiled into css via running a Gulp job
Thanks for the help, got it to work with help of the article from ubozkurt help with understanding it.