Hi everyone,
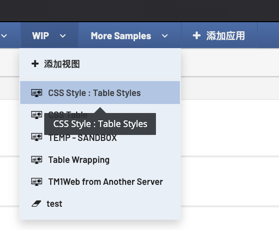
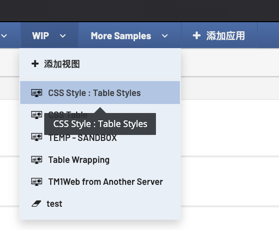
We have customer asking if we can disable tooltip on Menu, because it is blocking the menu item below the one that is being hovered, and it is displaying the same text being hovered.

Thanks
Tat
Hi everyone,
We have customer asking if we can disable tooltip on Menu, because it is blocking the menu item below the one that is being hovered, and it is displaying the same text being hovered.

Thanks
Tat
i just found this while looking for a solution of the same request from a client. not sure if you guys figured it out but here is the simplest solution. add this to your css file;
appbar #childTooltip {
display: none !important;
}
Wondering if there’s a way to differentiate between “useful” tooltips vs ones that just display the name of the navbar item with CSS? Namely, when we populate the “Info” field, it will show up as a “useful” tooltip but when we leave this “Info” field blank, it would just show the name of the navbar item.
It would be great if Apliqo only shows the hover-over tooltip when the “Info” field is populated. Otherwise, the tooltip is redundant with the navbar item name. Perhaps this is more of a bitbucket enhancement
I agree this would be a big improvement. Show the tooltip if there is one defined, otherwise there shouldn’t be a tooltip. Just duplicating the display name in a tooltip achieves nothing and ius actually quite annoying when screenshotting the menu.