Does UX support multi axis plots? We are looking to plot Margin % and Revenue on the same chart. It looks HighCharts supports this functionality: Multiple axes - JSFiddle - Code Playground
However, when we implement multi-axis in UX the chart does not render. Any suggestions?
mhaynes
December 1, 2021, 11:07pm
2
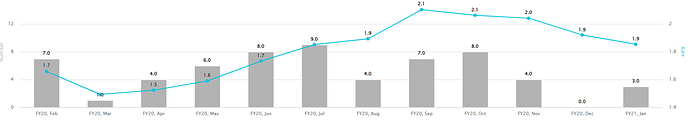
I’ve had some success with multi-axis. See below.
{
"cardConfig": {
"height": "400",
"showTopBorder": true,
"shouldShowTitlesSeparator": true,
"showSpinner": false,
"subTitle": false,
"showFooter": false,
"footer": {
"showFilterInFooter": false,
"iconClass": "",
"text": "",
"callBackFn": "",
"href": ""
}
},
"chartOptions": {
"tooltip": {
"shared": true
},
"plotOptions": {
"series": {
"dataLabels": {
"enabled": false
}
}
},
"yAxis": [
{
"title": {
"text": "Number",
"style": {
"color": "#B3B3B3"
}
},
"max": "15"
},
{
"title": {
"text": "Rate",
"style": {
"color": "#05C3DE"
}
},
"opposite": true
}
],
"series": [
{
"type": "column",
"color": "#B3B3B3",
"dataLabels": {
"format": "{point.y:.1f} ",
"enabled": true,
"style": {
"fontWeight": "bold",
"textOutline": "0px contrast"
}
}
},
{
"dataLabels": {
"enabled": true,
"format": "{point.y:.1f}",
"style": {
"fontWeight": "bold",
"textOutline": "0px contrast"
}
},
"yAxis": 1,
"type": "line",
"color": "#05C3DE",
"verticalAlign": "top"
}
]
}
}
rdclapp
December 2, 2021, 11:23pm
3
Thanks! found my problem, the axis index is 0 based. Passing an invalid axis breaks the chart.